Do you know there’s a CSS colour picker on your every day use chrome browser.
These are the steps to find your colour using chrome browser.
- Go to the website which you want to pick the colour from
- Right click and select “inspect”
- Or you can press “Ctrl+Shift+I” on your keyboard if you’re using windows operating system. Or if you have Apple OS press “Cmd + Shift + I” keys together.
- Find CSS style sheet which has the colour element on it.
- click on the colour picker icon.
- Now you can select any color which is appear on that particular website you are on.
- Your HEX number is appear below the colour picker as a text box. Select and copy it then you can use that HEX code in your own CSS style sheet to get the same colour no need to install software or external plugins anymore.
Watch this video for more guidance to find CSS colour picker on your browser
Check out how to create image detection CNN using python.
How to convert your chosen CSS colour picker HEX code to RGB colour?
If you need to convert your HEX code colour to RGB colour then there is a easy way to do it.
- Go to the www.google.com (Please click this link it will open an new window for you)
- Type Colour picker. (Please do not misspell the word Colour picker otherwise it won’t pop up for you)
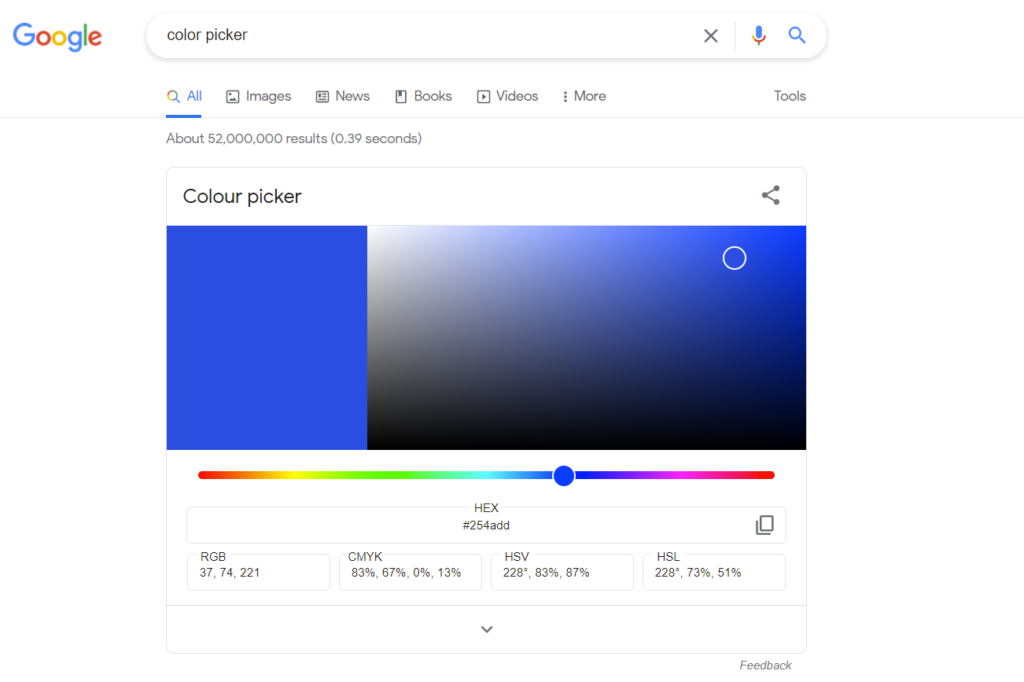
- It will show you a colour picker screen with a HEX code in a text box
- Put your copied HEX code in that text box. Easy peasy lemon squeezy!
- It will show you the exact colour you picked up using the colour picker on the browser
- Now you can see your RGB values down below the HEX code text box. Vola!