So how to create resume?
Creating strong CV (Curriculum Vitae) is necessary part of the get hired. Here are the you can make your resume yourself using only the html and CSS.
A personal website is one of the greatest assets you can have so using this code also can make personal resume website template and it will lead to increase your visibility. This is the easiest way to employers and clients to find you in online.
Why resume is important ??
- Present your skills to the employer properly.
- This will allow you to move forward.
- Creative resume can grab the attention.
- Using this simple html and CSS resume help to edit the colors and other features as your preferences.
- Follow below steps to complete your own resume properly.
- Fist step is creating the resume profile item with name and position.
<div class=”resume”>
<div class=”resume_left”>
<div class=”resume_profile”>
<img src=”” alt=”profile_pic”>
</div>
<div class=”resume_content”>
<div class=”resume_item resume_info”>
<div class=”title”>
<p class=”bold”>Viraj Sameera</p>
<p class=”regular”>Designer</p>
</div>2.Second step is adding contact details to the resume.
div class="icon">
<i class="fas fa-map-signs"></i>
</div>
<div class="data">
Dehiwala <br /> SriLnaka
</div>
</li>
<li>
<div class="icon">
<i class="fas fa-mobile-alt"></i>
</div>
<div class="data">
+940717333333
</div>
</li>
<li>
<div class="icon">
<i class="fas fa-envelope"></i>
</div>
<div class="data">
viraj@gmail.com
</div>
</li>
<li>
<div class="icon">
<i class="fab fa-weebly"></i>
</div>
<div class="data">
www.Viraj.com
</div>
</li>
</ul>
</div>
3.Next step is adding skills details to the resume.
div class="title">
<p class="bold">skill's</p>
</div>
<ul>
<li>
<div class="skill_name">
HTML
</div>
<div class="skill_progress">
<span style="width: 80%;"></span>
</div>
<div class="skill_per">80%</div>
</li>
<li>
<div class="skill_name">
CSS
</div>
<div class="skill_progress">
<span style="width: 70%;"></span>
</div>
<div class="skill_per">70%</div>
</li>
<li>
<div class="skill_name">
SASS
</div>
<div class="skill_progress">
<span style="width: 90%;"></span>
</div>
<div class="skill_per">90%</div>
</li>
<li>
<div class="skill_name">
JS
</div>
<div class="skill_progress">
<span style="width: 60%;"></span>
</div>
<div class="skill_per">70%</div>
</li>
<li>
<div class="skill_name">
JQUERY
</div>
<div class="skill_progress">
<span style="width: 88%;"></span>
</div>
<div class="skill_per">80%</div>
</li>
</ul>
</div>
<div class="resume_item resume_social">
<div class="title">
<p class="bold">Social</p>
</div>
<ul>
<li>
<div class="icon">
<i class="fab fa-facebook-square"></i>
</div>
4. Now adding social details to the resume the relevant icon.
<div class="icon">
<i class="fab fa-facebook-square"></i>
</div>
<div class="data">
<p class="semi-bold">Facebook</p>
<p>Viraj@facebook</p>
</div>
</li>
<li>
<div class="icon">
<i class="fab fa-twitter-square"></i>
</div>
<div class="data">
<p class="semi-bold">Twitter</p>
<p>Viraj@twitter</p>
</div>
</li>
<li>
<div class="icon">
<i class="fab fa-youtube"></i>
</div>
<div class="data">
<p class="semi-bold">Youtube</p>
<p>Viraj@youtube</p>
</div>
</li>
<li>
<div class="icon">
<i class="fab fa-linkedin"></i>
</div>
<div class="data">
<p class="semi-bold">Linkedin</p>
<p>Viraj.s@linkedin</p>
</div>
5.Next step is adding work experience and educational details.
<div class="title">
<p class="bold">Work Experience</p>
</div>
<ul>
<li>
<div class="date">2014 - 2015</div>
<div class="info">
<p class="semi-bold">Work As designer</p>
<p>AAA Company</p>
</div>
</li>
<li>
<div class="date">2015 - 2017</div>
<div class="info">
<p class="semi-bold">Worked as marketing manager.</p>
<p>AAB Company</p>
</div>
</li>
<li>
<div class="date">2017 - Present</div>
<div class="info">
<p class="semi-bold">Working as engineers.</p>
<p>ABC company</p>
</div>
</li>
</ul>
</div>
<div class="resume_item resume_education">
<div class="title">
<p class="bold">Education</p>
</div>
<ul>
<li>
<div class="date">2010 - 2013</div>
<div class="info">
<p class="semi-bold">Engineering uow</p>
<p>University og Westminister</p>
</div>
</li>
<li>
<div class="date">2000 - 2010</div>
<div class="info">
<p class="semi-bold">Engineering UOW</p>
<p>University of westminister</p>
</div>
</li>
</ul>
</div>
6.Finally, we should add hobbies details to the CV if needed.
<p class="bold">Hobby</p>
</div>
<ul>
<li><i class="fas fa-book"></i></li>
<li><i class="fas fa-gamepad"></i></li>
<li><i class="fas fa-music"></i></li>
</ul>
</div>
</div>
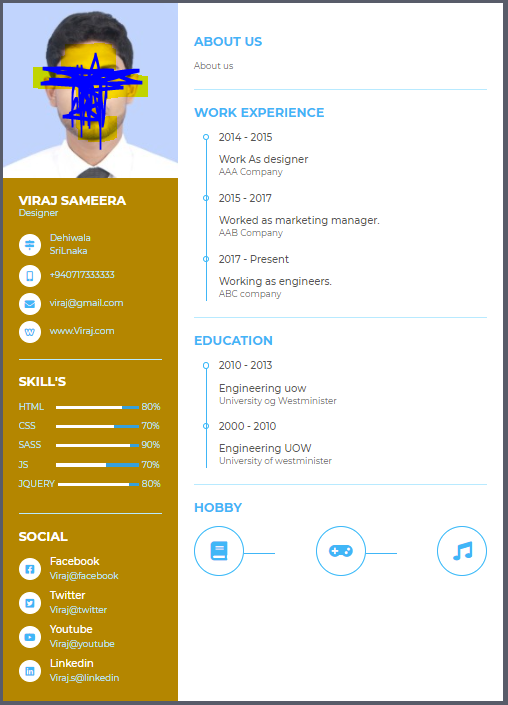
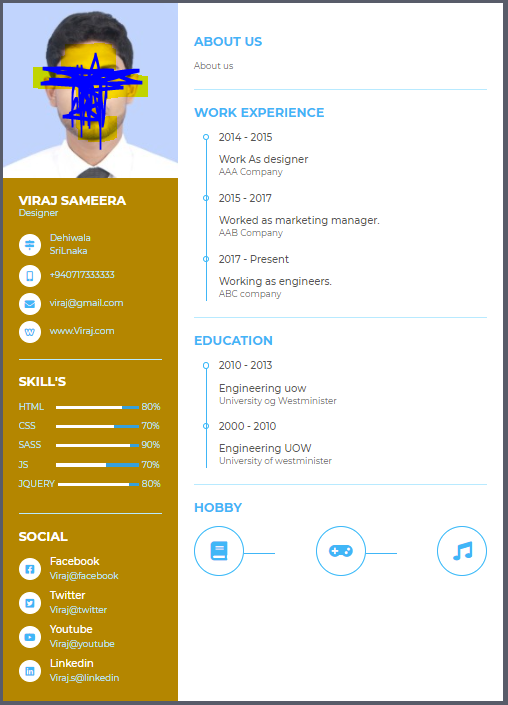
this way you will learn how to create resume
Click here to view live output sample of this tutorial

Sample resume using html
Click here to learn about how to create simple android calculator app
Full code is available to Download



7 thoughts on “How to create a resume using html and CSS”